Problem
Angular 2 does not use "#" for routing anymore. Instead, all the parameters are separated by "/" only.
A big issue about using "/" is that our browser sends a new GET request based on the URL entered in the browser's address bar. It raises a 404 issue since the file based on the entered URL cannot be located.
Solution
Need to set up rewrite rule in IIS:
- Install IIS Rewrite extension from http://www.iis.net/downloads/microsoft/url-rewrite#additionalDownloads
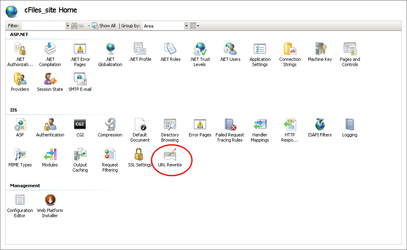
- In IIS Manager, find the site using Angular 2 routing. Click URL Rewrite
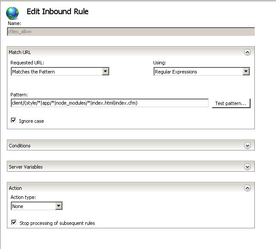
to add following rules :- cfiles_allow
client/(style/*|app/*|node_modules/*|index.html|index.cfm) - cfiles_stop
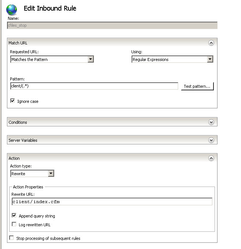
- cfiles_allow
client/(.*)
client/index.cfm
Related articles
http://stackoverflow.com/questions/34955493/angularjs-2-routing
http://blog.angular-university.io/angular2-router/